AppsFlyer’s Smart Script helps to track the user journey from your website to download your app.
It is quite common to run Google Search Ads campaigns (also called, Search Engine Marketing, or SEM for short) for your apps, but using deep links as the final URL can often result in a violation of SEM advertising policies. A common solution for this is to use a website as a gateway for users, guiding them towards downloading the app through clear call-to-action (CTA) buttons when accessing the website via a mobile device. AppsFlyers makes tracking easier for you to track and guide your user, increasing the number of downloads for your app.
In this article, we will provide our use case and implementation of this powerful tool. We’ll also share tips on how to properly check your implementation to ensure accuracy of implementation.
Stay tuned! We will also use ChatGPT as a tool during the implementation of this guide 🙂
Who is this guide for?
A decent amount of experience is needed! If you already have background knowledge of OneLink and app tracking, that will help. Coding experience is not required but you will have to be comfortable with copy-pasting and adjusting code.
In what circumstances does this guide apply?
- You are using AppsFlyer.
- You are having a website that guides users to your app.
- You are using UTM or custom parameter tracking for your campaigns.
What exactly is AppsFlyer’s Smart Script?
AppsFlyer’s Smart Script is a script that you place on your website which will allow you to capture various parameter types from different media sources. When your users land on the website from different sources and via different URLs, the script will dynamically create links including deep links that optimize and personalize web-to-app experiences.
In other words, it helps reduce the blind spot of your organic installs from your web campaign by implementing AppsFlyer’s Smart Script which prompts users to download your app when they visit your website.
What’s the point of having AppsFlyer’s Smart Script tracking when we already have Deep Link/OneLink with proper in-app event tracking?
Let’s say you’re setting the OneLink template to direct users to the specific content within your app, or to the App Store or Play Store if they haven’t installed the app yet. You then add this OneLink URL to the CTA buttons on your website so that when users click the buttons, they behave according to the settings in the OneLink template.
There is a high chance that the traffic source information will be lost when doing this because those parameters will not pass through, and users who install the app will be attributed to AppsFlyer as direct (or “organic”) traffics. Therefore, you will need a bridge to close the gap of users moving between the web and the app. That’s where AppsFlyer’s Smart Script comes into play 🙂
The AppsFlyer’s guide! (with example)
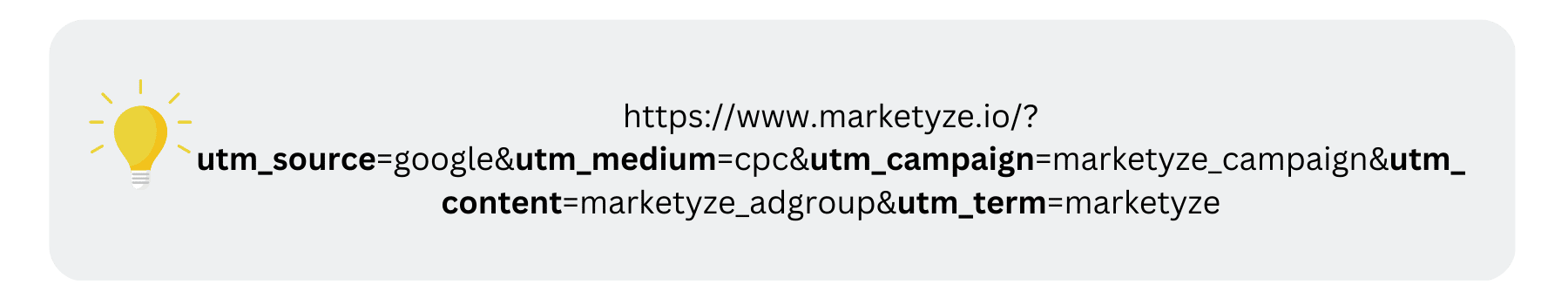
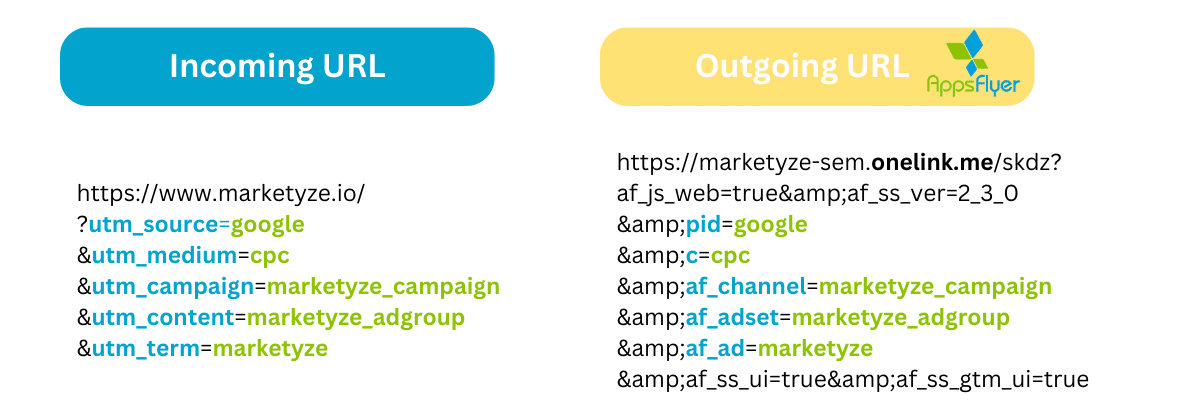
Say we run SEM campaigns to promote an app, but first, we lead users to our company website (marketyze.io) which contains CTA buttons with a prompt to download. In the same campaign, we would also like to track performance, so we use UTM tracking parameters Example of the URL with UTM tracking:
 This kind of URL will be called an “Incoming URL.”
This kind of URL will be called an “Incoming URL.”
Again, let’s say we would like to see how many people installed this app and took other in-app actions in AppsFlyer’s report after clicking on my SEM campaigns. We need to complete the tracking journey by following these 2 steps:
1. Generate Smart Script from AppsFlyer’s interface
a. Select OneLink Template for your AppsFlyer’s Smart Script

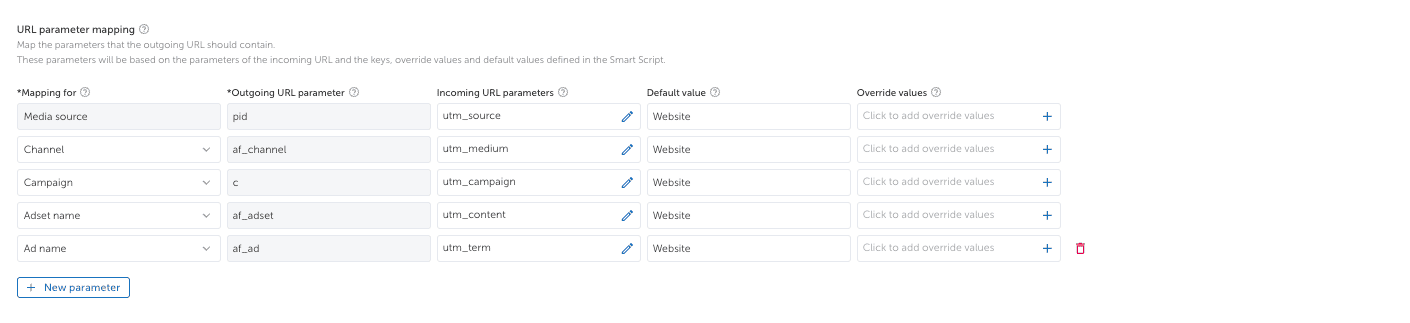
b. Map your URL’s parameters
From the example URL, I have utm_source, utm_medium, utm_campaign, utm_content, and utm_term. I will need to map these with fields that Appsflyer provides. You can see the example of how we map in the screenshot below:
 For the default value, which is the value you want to be shown on your dashboard, you can define whatever you’d like to see when the parameters can’t be mapped. For example, the URL is missing utm_source, under Media Source in the report, this will show as Website.
For the default value, which is the value you want to be shown on your dashboard, you can define whatever you’d like to see when the parameters can’t be mapped. For example, the URL is missing utm_source, under Media Source in the report, this will show as Website.
For the override values, the value from the incoming URL can be replaced with the value you specify in this field. For example, if the value in the incoming URL is Google, the value in the outgoing URL can be changed to paid ads.
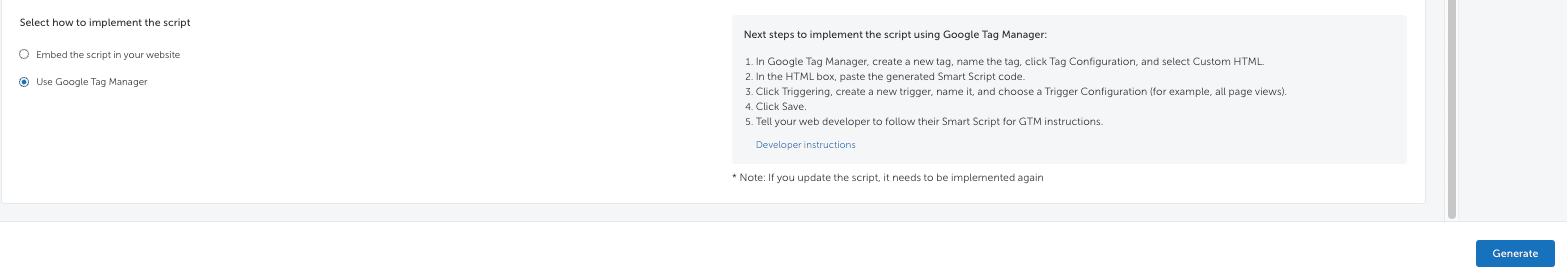
c. Generate and embed the AppsFlyer’s Smart script on your website
Once you add all the necessary parameters, there are two options to implement. First directly embed this AppsFlyer’s Smart Script in your website with a web developer or you can use Google Tag Manager (GTM). In this case, our recommendation is to use GTM.
When you click generate, you will be able to copy the AppsFlyer’s smart script:
 2. Create a tag in Google Tag Manager (GTM)
2. Create a tag in Google Tag Manager (GTM)
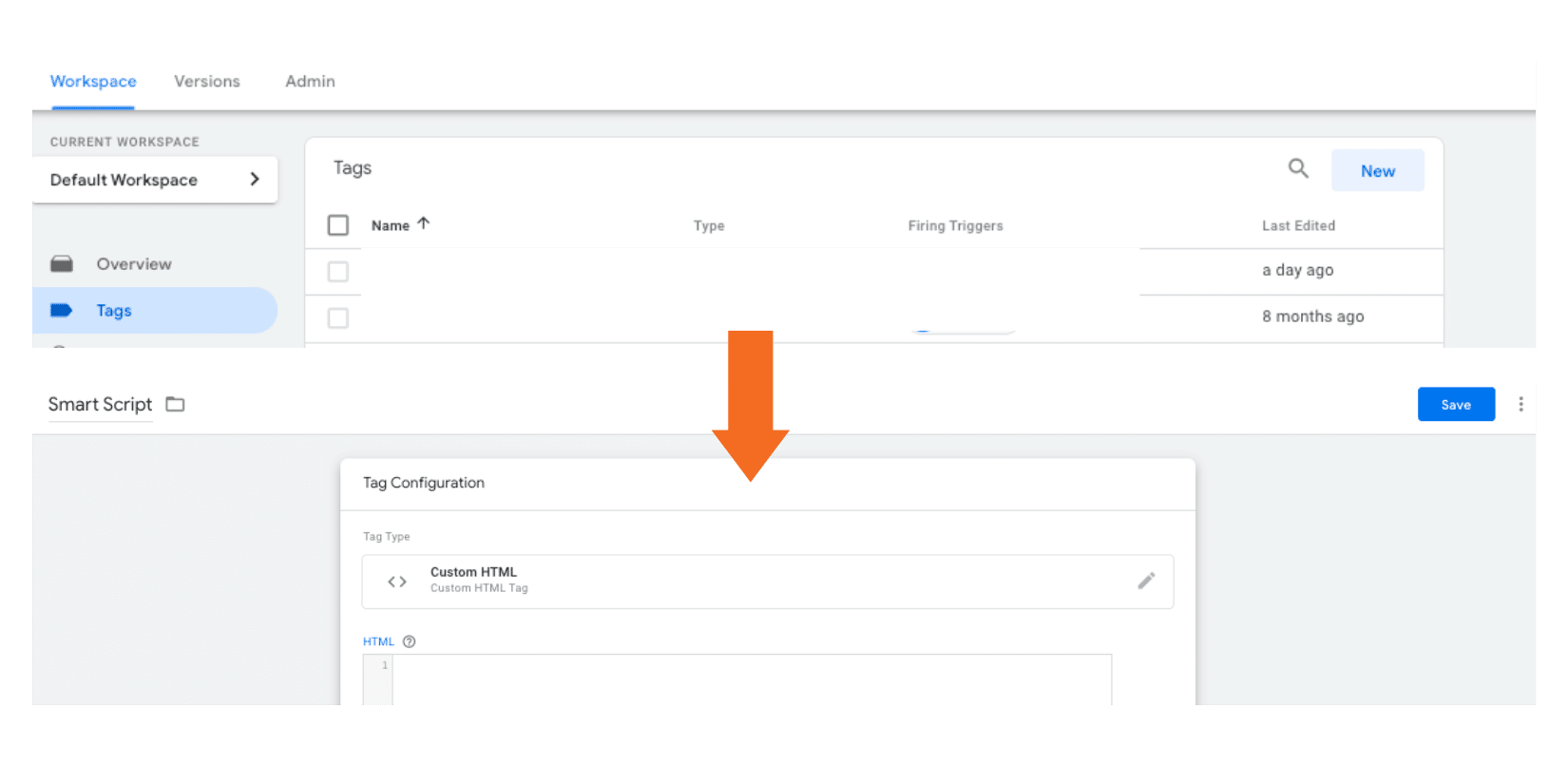
a. Create a new tag, name the tag, click Tag Configuration, and select Custom HTML.
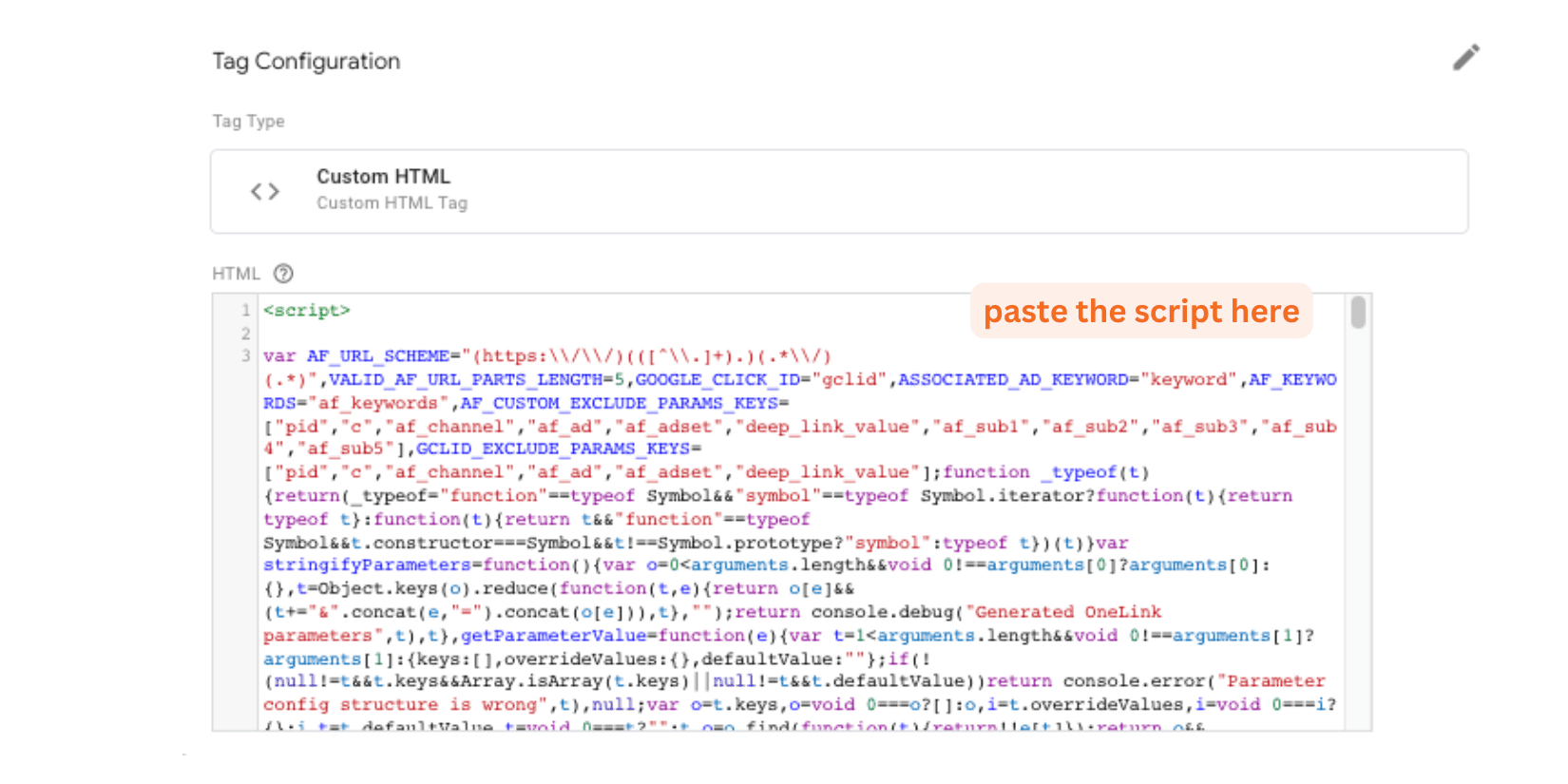
 b. In the HTML box, paste the generated AppsFlyer’s Smart Script code.
b. In the HTML box, paste the generated AppsFlyer’s Smart Script code.
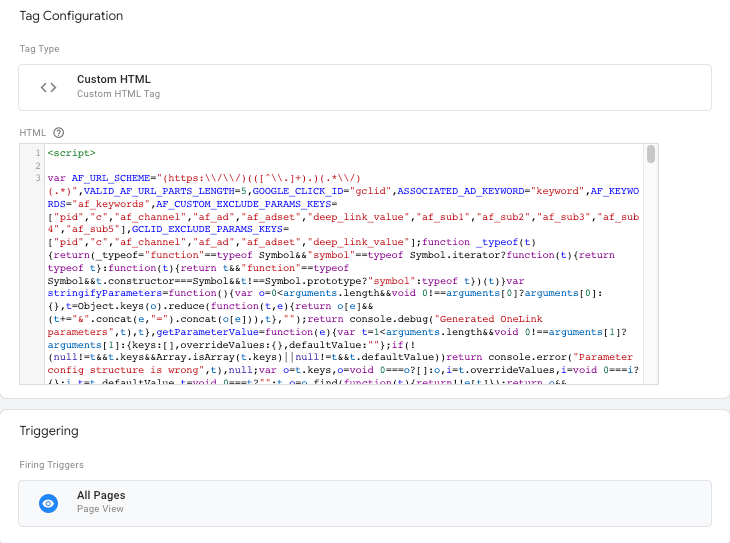
 c. Click ‘Triggering’, create a new trigger, name it, and choose “All Pages” Trigger Configuration.
c. Click ‘Triggering’, create a new trigger, name it, and choose “All Pages” Trigger Configuration.
 d. Click Save.
d. Click Save.
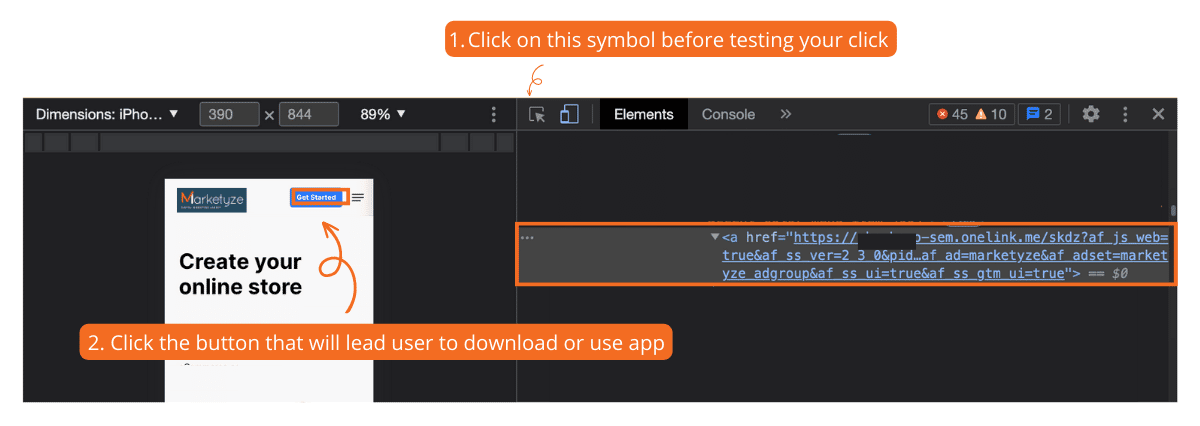
Lastly, you will need to check the outgoing URL for your button clicks as well
To ensure that AppsFlyer’s Smart Script is working as intended and that the value in AF_SMART_SCRIPT_RESULT returns accurately, check the outgoing URL. When you generated the Smart Script on the AppsFlyer’s interface, you should have specified the right outgoing URL, which should be the same.
I will again take the example from the earlier URL with UTM, the outgoing URL should be like this:

To check what the outgoing URL looks like, you’ll need to inspect the clicks and see their href attribute. See the picture below:
 If the AppsFlyer’s Smart Script doesn’t produce a OneLink URL when the button is clicked just as in the example, I’d recommend the other option which is to consult with your web developer. In case this is not an option, you could still use Google Tag Manager by assigning the URL to your button clicks directly.
If the AppsFlyer’s Smart Script doesn’t produce a OneLink URL when the button is clicked just as in the example, I’d recommend the other option which is to consult with your web developer. In case this is not an option, you could still use Google Tag Manager by assigning the URL to your button clicks directly.
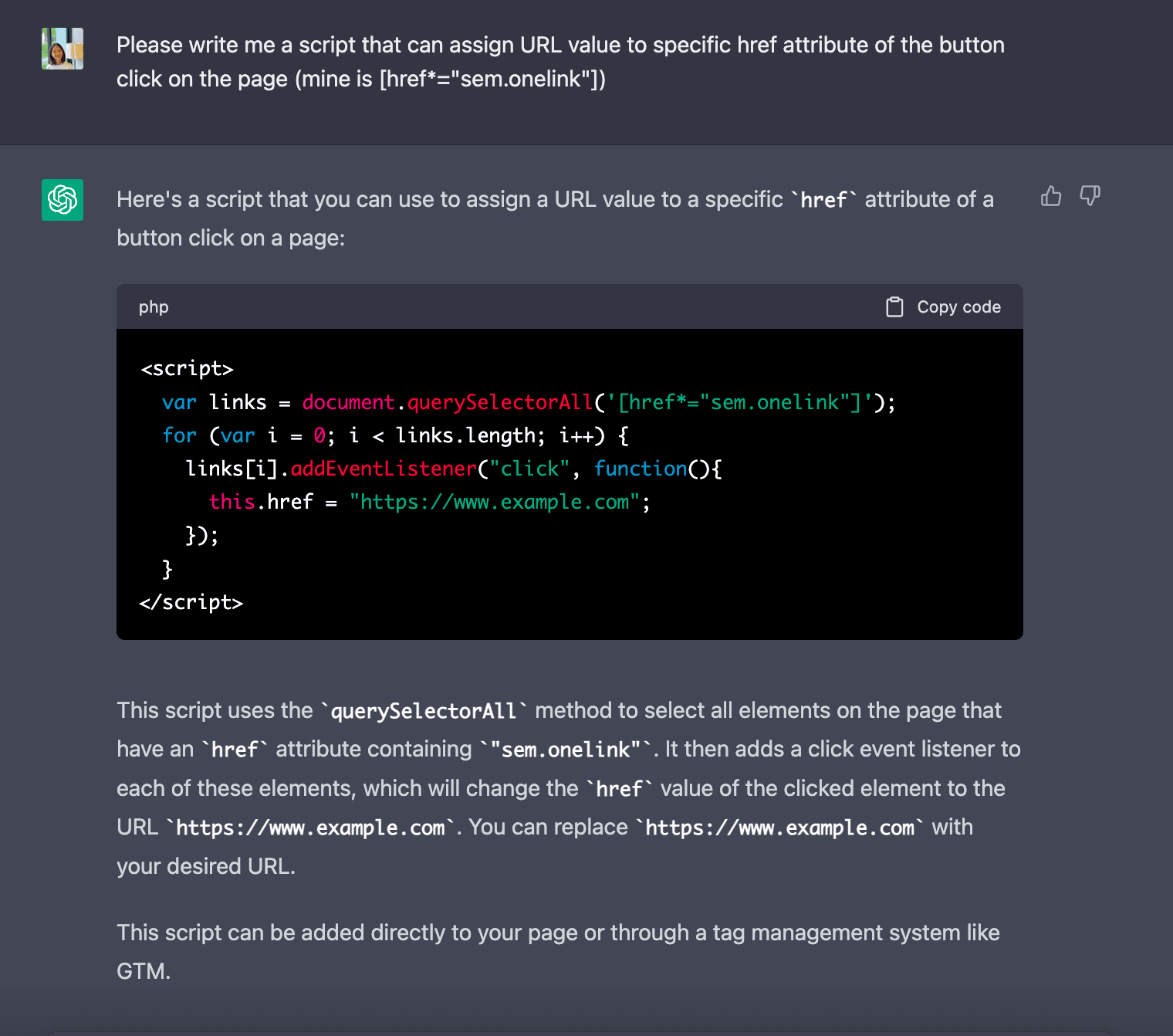
Here, I will use a bit of help from ChatGPT! See my prompt below 

However, we still need some modifications a bit as per what ChatGPT has explained at the end.
Therefore, I have made the following changes:
1. I changed from https://www.example.com to be {{Button URL}}
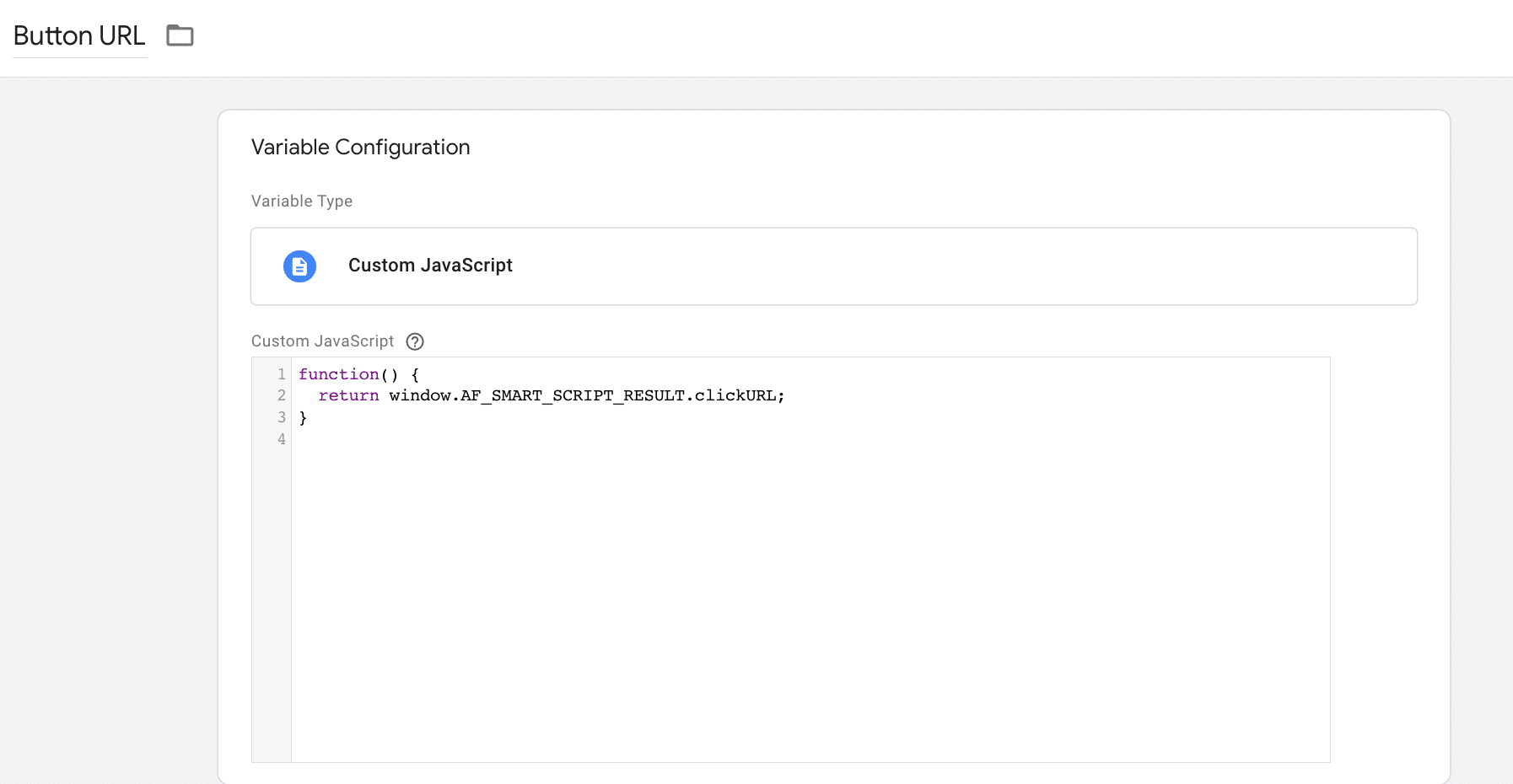
- Then create a variable from custom Javascript that will return value from AF_SMART_SCRIPT_RESULT.

- Or you can copy directly from this:
function() {
return window.AF_SMART_SCRIPT_RESULT.clickURL;
}
2. Add the condition that the script must only work for mobile devices to make sure that it’s not working on desktop
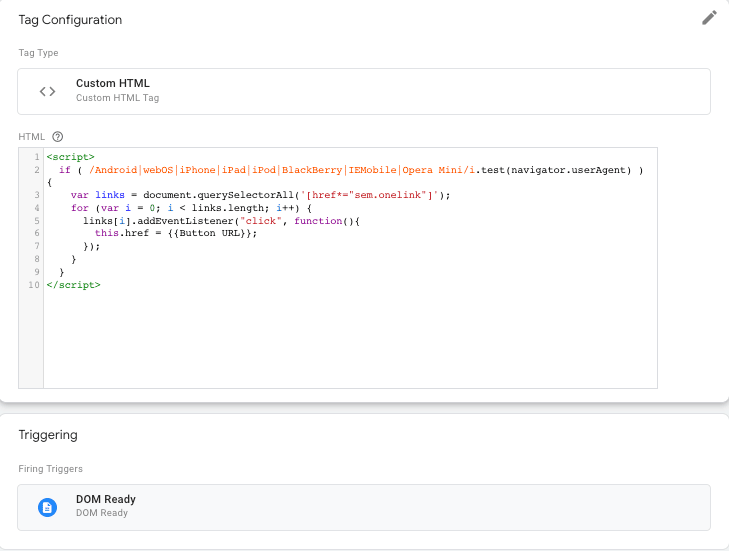
- So here is the outcome which you can copy and paste into your Google Tag Manager.
<script>
if ( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
var links = document.querySelectorAll('[href*="sem.onelink"]');
for (var i = 0; i < links.length; i++) {
links[i].addEventListener("click", function(){
this.href = {{Button URL}};
});
}
}
</script>
After that, I can just create a Custom HTML Tag using Dom Ready or Page View as a trigger and paste the code down as in the screenshot.

Then you are good to go!
Now, we’d love to hear from you if you find this article interesting. In case you are interested in our services and would like us to provide help in related topics, please feel free to contact us via email at analytics@maketyze.
